What is CSS?
CSS is a Style Sheet Language.
Description
CSS stands for Cascading Style Sheet. CSS can format the document content(written in HTML or other markup language):
layout
colors
fonts
… etc.
CSS is designed primarily to enable the separation of the document content and document format. As a result, we can improve content accessibility, can similarly format two or more documents.
p{
color: red;
font-size: 12px;
background-color: green;
}
Adding style to HTML
There are three ways of providing styling information for the Web browsers.
Linking style sheet
You can separate style sheets from HTML documents. Style sheet files are imported to HTML documents by <link>.
This offers several benefits:
Authors and Web site managers may share style sheets across a number of documents (and sites).
Authors may change the style sheet without requiring modifications to the document.
User agents may load style sheets selectively (based on media descriptions).
[example.html]
<head>
<link rel=”stylesheet” type=”text/css” href=”example.css”>
</head>
[example.css]
p{
color: red;
foto-size: 120%;
}
See also The link element.
You can put style sheet rules in the head of the document by <style>.
[example.html]
<head>
<style>
p { color: red; font-size:120%; }
</style>
</head>
<body>
<p>This is a paragraph</p>
</body>
See also The style element.
The start tags can contain style sheet rules directly in HTML documents by the style attribute.
[example.html]
<p style=”color: red; font-size:120%; “>This is a paragraph</p>
https://www.w3.org/wiki/CSS/Training/What_is_CSS


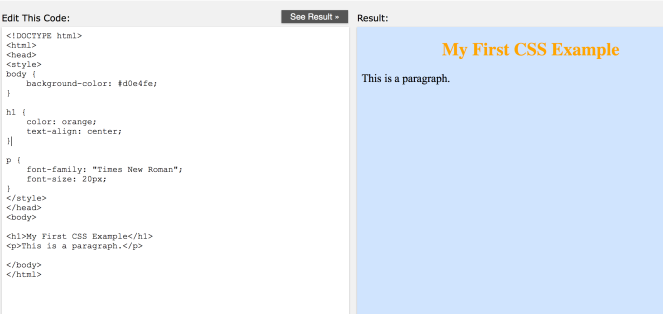
http://www.w3schools.com/css/tryit.asp?filename=trycss_default
