Pecha kusha
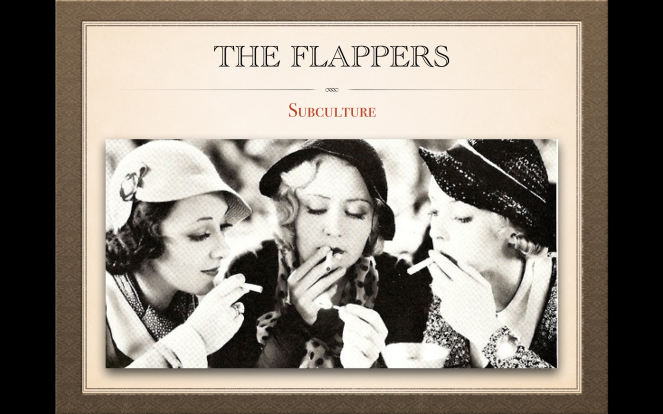
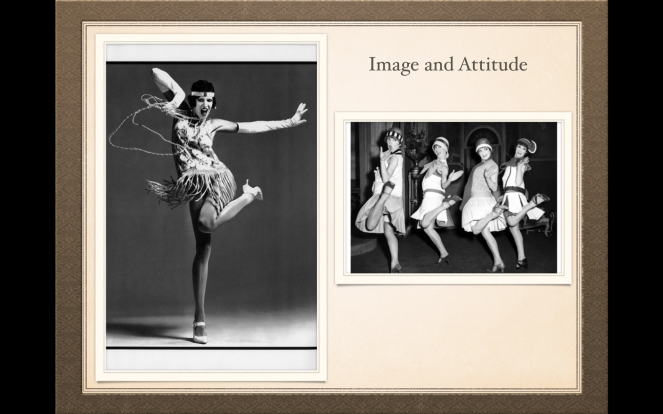
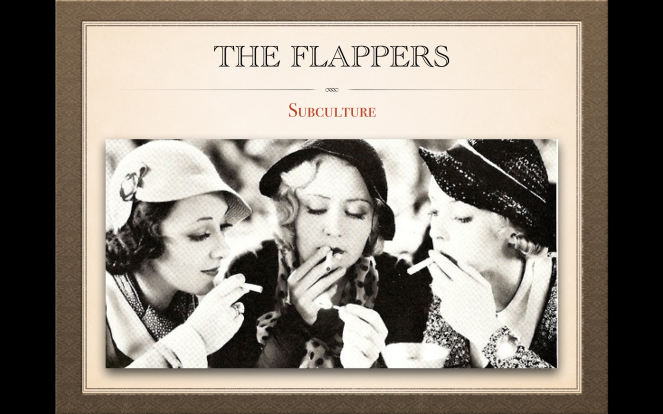
Slide 1: The Flappers are the younger generation from the 1920s. They were very stylish, usually wealthy and they liked to smoke. This is partially due to the fact that in advertisements the cigarette was used to complete the look of sophistication.The speed of life and sexual behaviour usually characterised the Flappers persona. They were daredevils that loved to take risks and be reckless

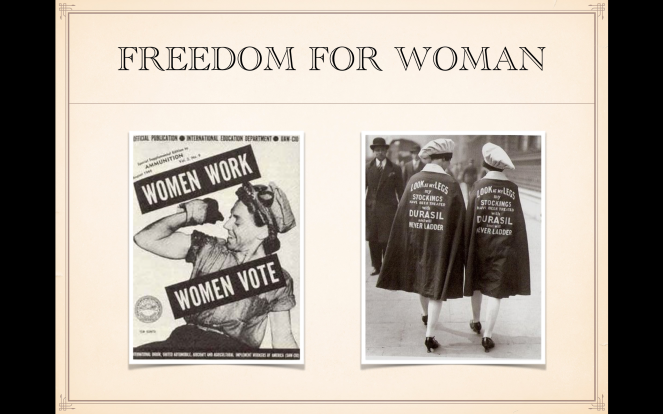
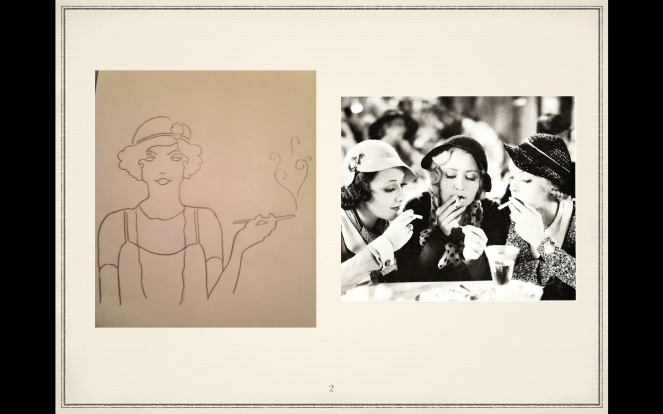
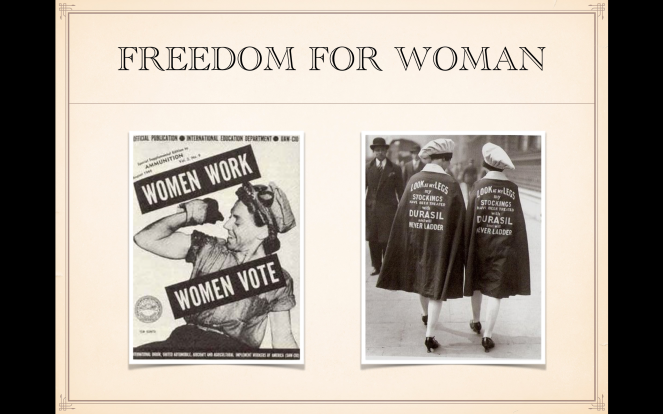
Slide 2: Women generally gained more rights in the 1920’s, and the largest advancement in the movement was giving women the right to vote.Women’s Rights made many changes in women’s lives start to happen, such as taking place in politics, changes at the home, the workplace, and also in education.

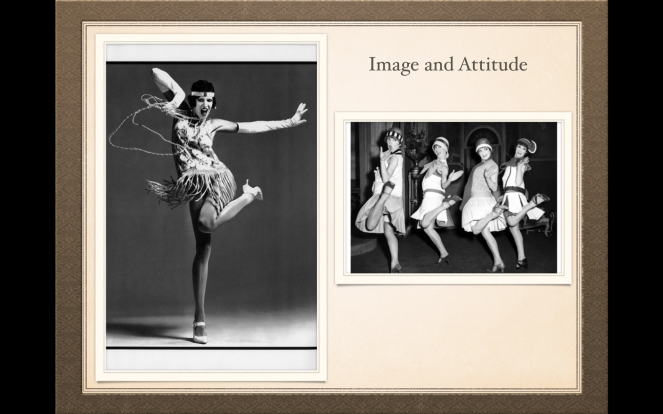
Slide 3: There was a very distinct fashion that went with the flappers. They wore clothing that allowed a lot of movement, straight skirts that went down to their knees, mostly because they wanted to dance a lot to Jazz. The design also allowed them flashes of the leg to be seen which went with their rebellious nature.

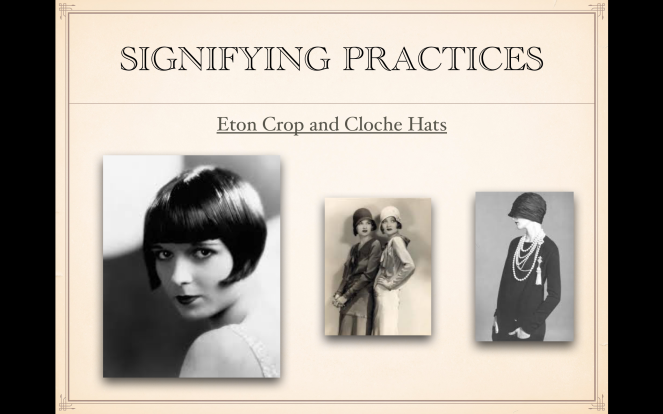
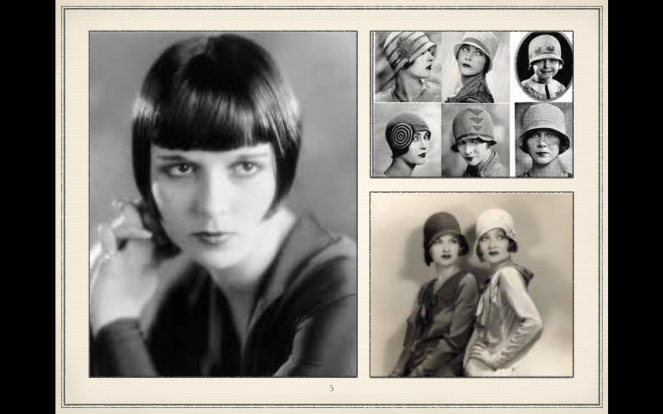
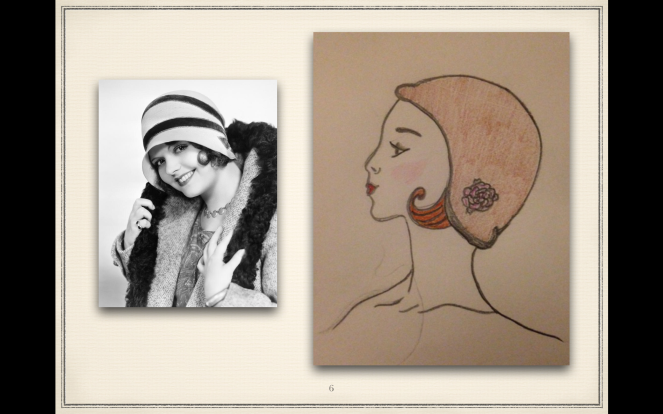
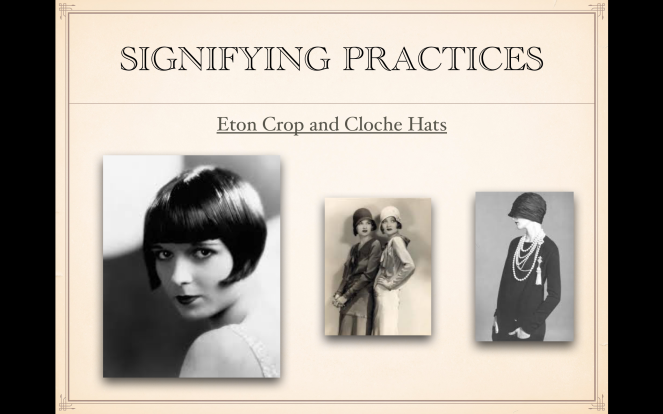
Slide 4: Many hairdressers refused to perform the shocking and highly controversial request of the short bob so they headed to the barbershop and the barbers complied.The bob and the Cloche hats they wore, are both simplifying practices. Researching these helped me think about what to include in my design to help others identify the subculture of the Flappers

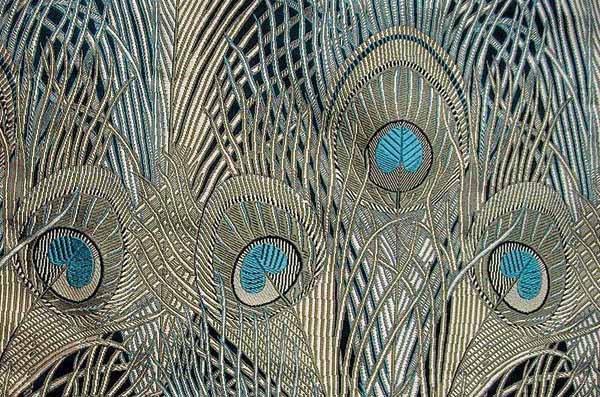
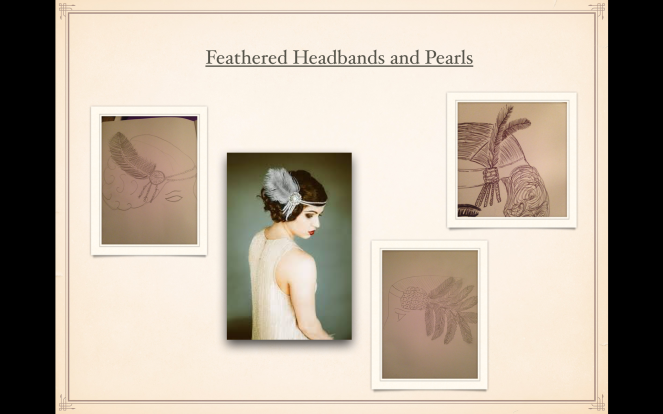
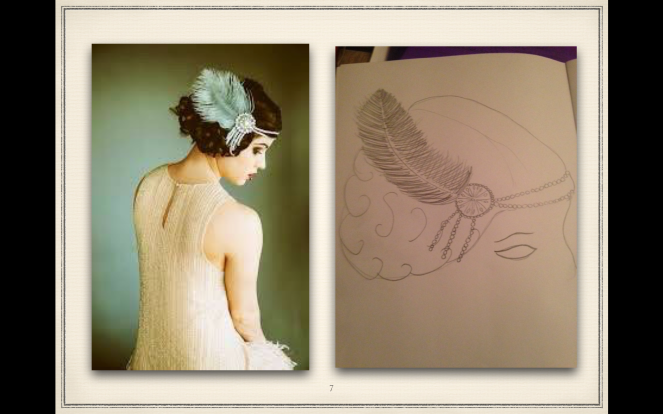
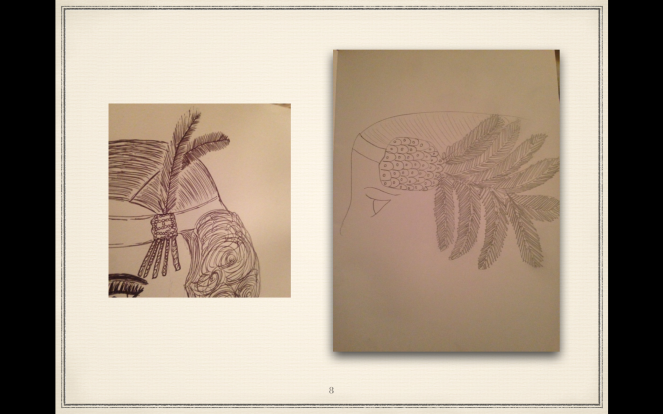
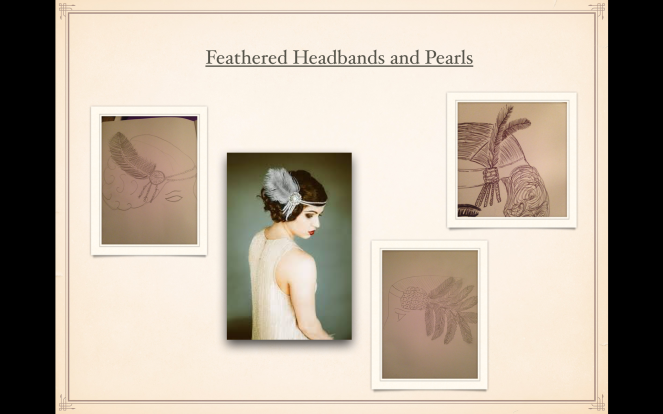
Slide 5: My first sketches for my design were the headbands they wore. They included Feathers, Pearls and a lot of precious stones. Peacock feathers were quite popular in the 1920’s. The green, blue and gold tones were common art deco colours of this time. Feathers were clipped onto the hair on one side of the head to bling-up their hair-dos

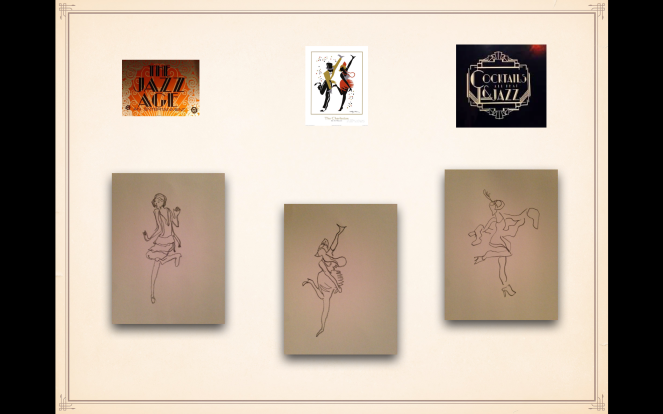
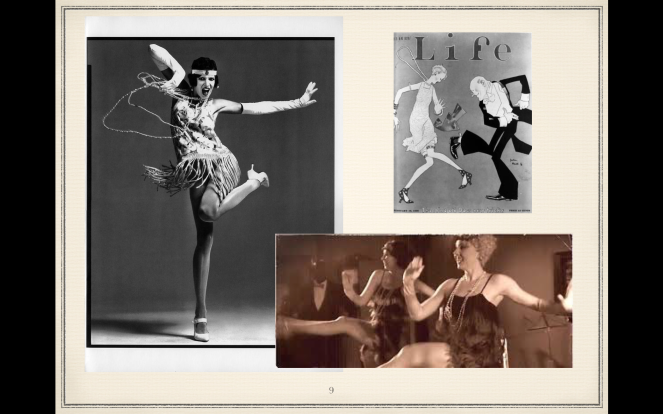
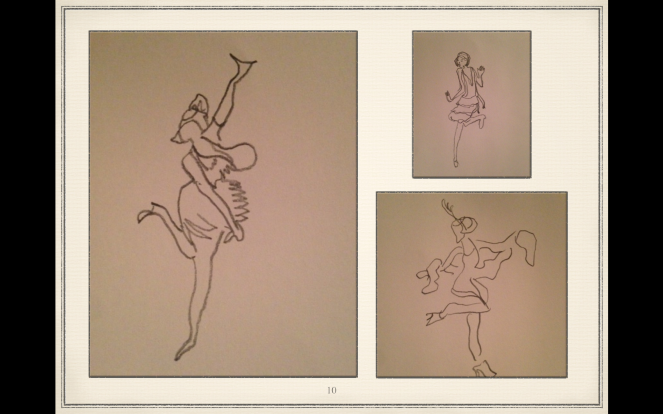
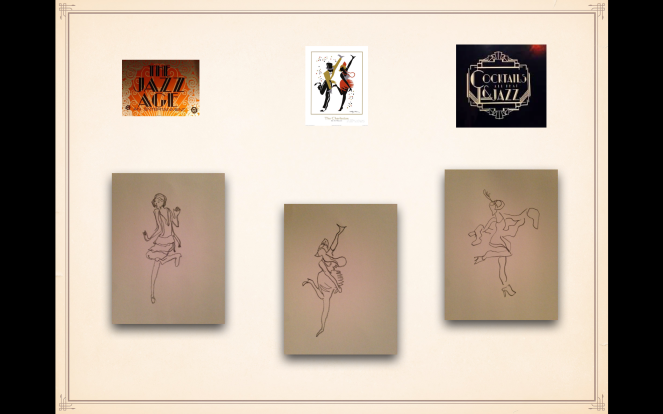
Slide 6: For my next lot of ideas i sketched Flappers dancing. The dances were getting wilder with the new Jazz age and these sketches reflect this and their attitude of wanting to have fun, their rebellious nature and being carefree.The promiscuity of young women caused alarm to the older generation which lead to the Moral Panic.

Slide 7:By the end of the decade, the incorporation happened and most young women could easily be classed as a semi-flapper, since flapper styles and behaviours were gradually being adopted into mainstream life. Bobbed hair, lipstick, and short skirts were no longer the sign of a flapper, just that of a modern fashionable woman.

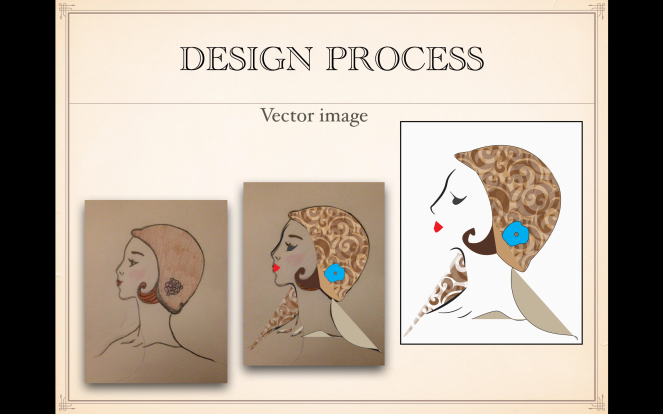
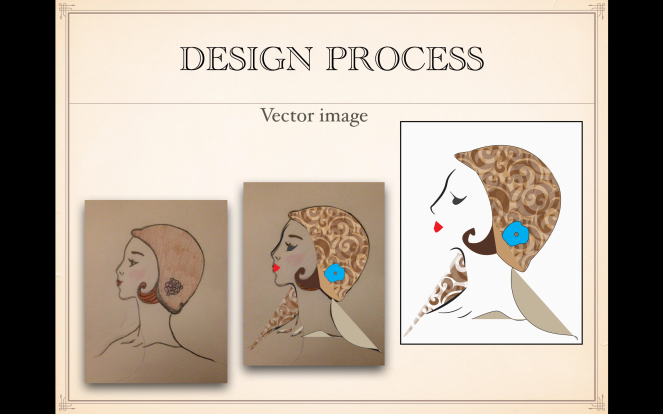
Slide 8: I decided to start my design process with a vector image. I sketched a fine line flapper wearing a Cloche hat and used it as a guide line In Illustrator. I used the pen tool to draw around the curved outline and then started looking at incorporating colour to the design. I thought the brown pattern fits in with the older Flapper 1920’s style

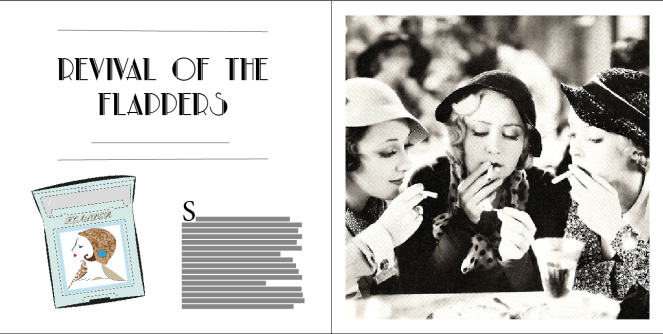
Slide 9: I then went on to develop my design further by seeing this make-up compact as inspiration. I again used Illustrator to create my design on the right, and brought in the vector image of the Flapper. Although i liked the design, i felt it didn’t fit the brief with showing a revival, so i began to look into collages and ways to combine the two

Slide 10: I looked in magazines and online to see that a lot of the Flapper style was currently in fashion now, with the feathers , beads and fringes on clothing. I took some photographs of these when i was out shopping to use as inspiration when thinking of a revival in my design. I liked the idea of creating a real life modern Flapper

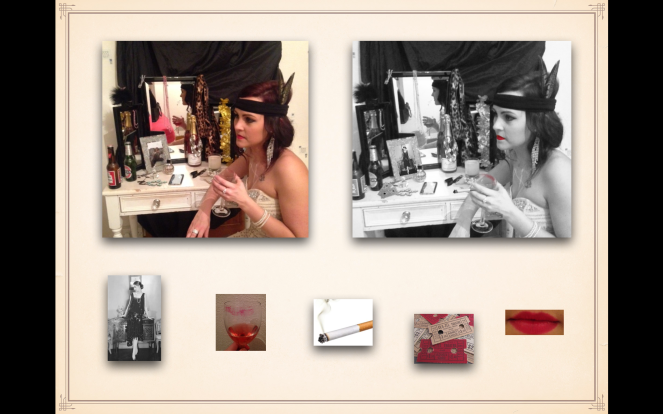
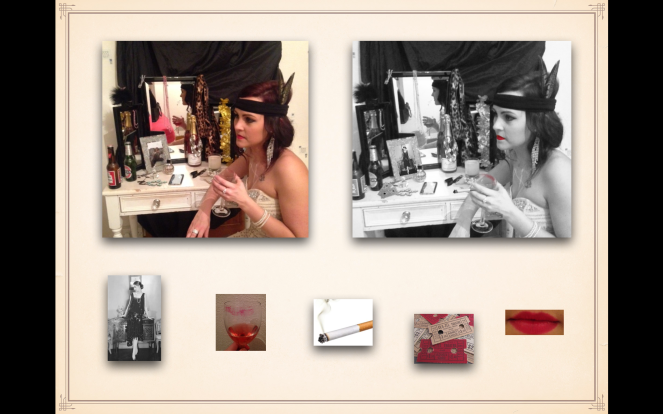
Slide 11: With this idea, i used my sister as a model and set the scene of a revival. I placed modern items into the scene, like her iPhone and bottles of beer and improvised with tights to make a headband. I used the dressing table as a canvas to combine the old and the new items that signify a modern Flapper. I then took photos at different angles to see what would work best

Slide 12: This is the image i chose and developed to black and white to fit in with the older style. I then photoshopped different items into the image to finish off the design i was wanting to gain, adding in a cigarette, theatre tickets, photo of a flapper in the frame and then added colour by bringing out the red lipstick and lip mark on the wine glass

Slide 13: I went on to research different designs and patterns from the Art Deco style for ideas for a background or a border. As mentioned earlier, the peacock feather was a popular fashion item, so i decided to look at these and the popular colours of this time. I also looked into Retro type and liked this one to use on my front cover

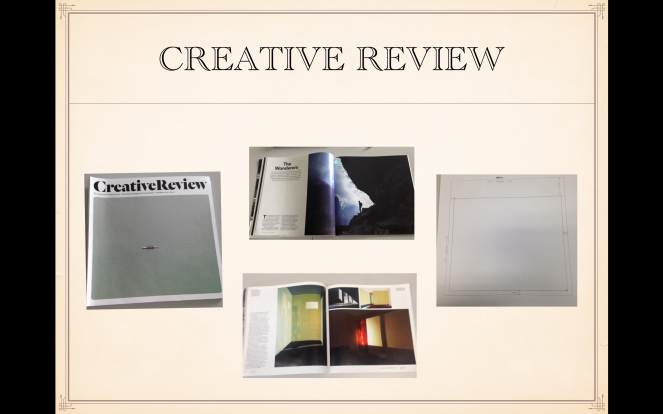
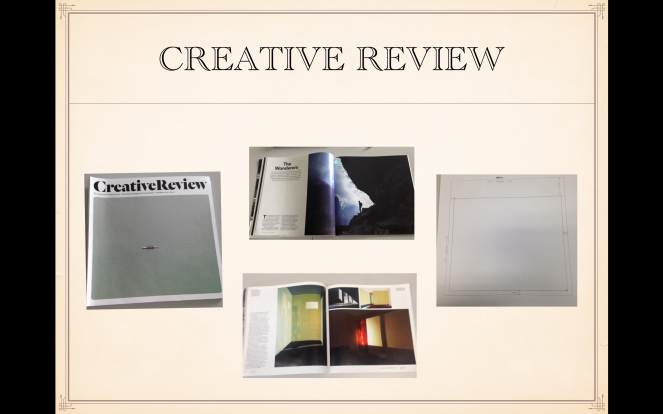
Slide 14: Before piecing my final design together i researched Creative Review magazine, looking at the style, layout, front cover, double page spreads and measuring the dimensions needed. I found it to be quite a formal magazine which i needed to bare in mind with my design in terms of the layout and composition.

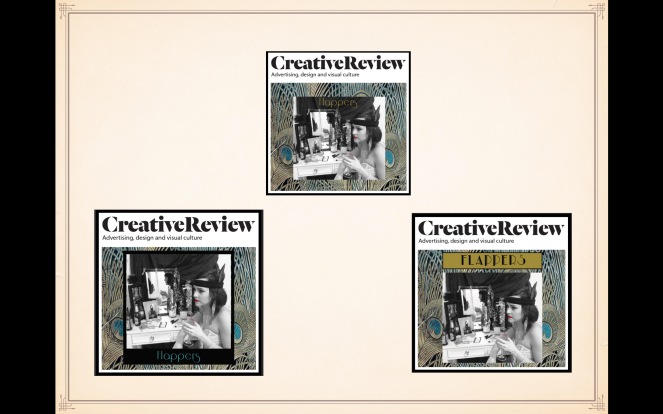
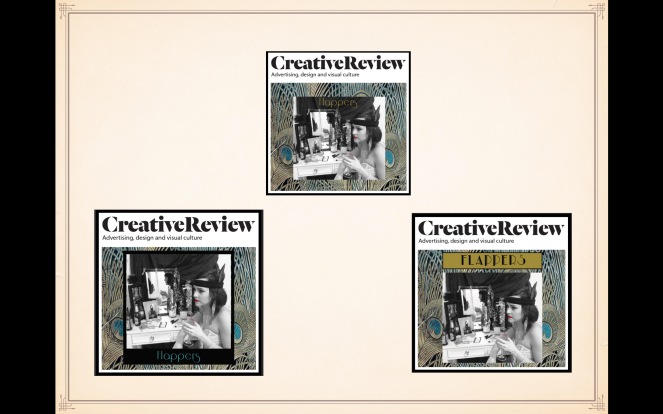
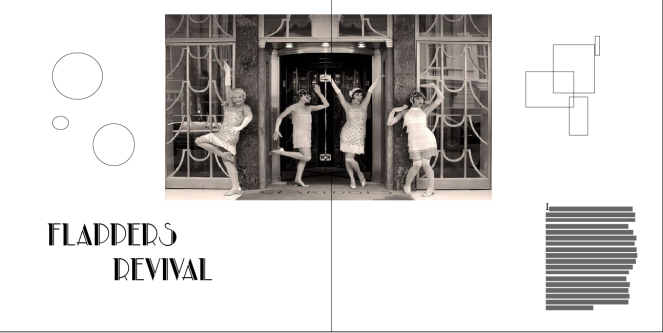
Slide 15: In photoshop, i started to place my chosen background and design onto a template of Creative review, using the measurements i took for sizing. I looked at different typefaces, colours and different borders to see which worked the best. I liked the one on the lower right but felt the photo needed to be framed.

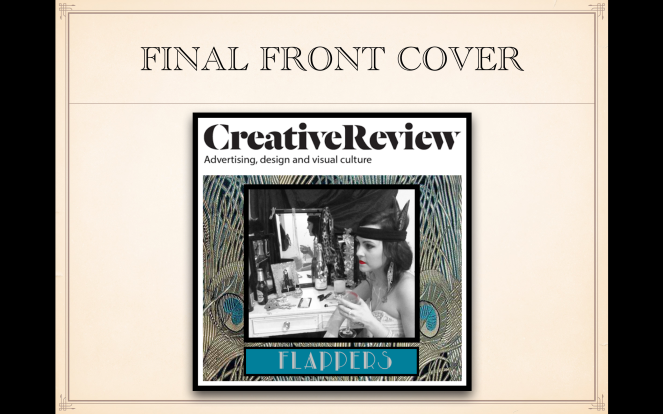
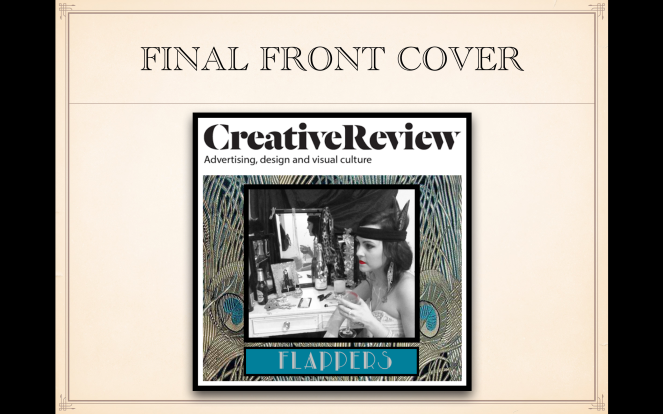
Slide 16: After listening to feedback from others, i chose this as my final front cover. The Frame helps keep the viewer’s focus on the image and the peacock feathers work well with the art deco style of the 1920’s. I used the colours from the feathers for the Type and the heading. By positioning it at the bottom of the page..it doesn’t make the top of the cover too type heavy

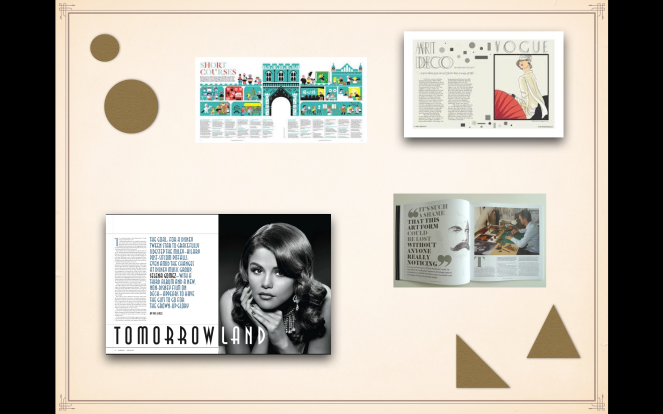
Slide 17: With the double page spread i started my research by looking at Creative Reviews layouts and also layouts from other magazines. I then used the PMI method to identify what points i could reference to when designing my own double page layout. I noted that a visual message accompanying text.. has a greater power to inform, educate, or persuade a person or audience.

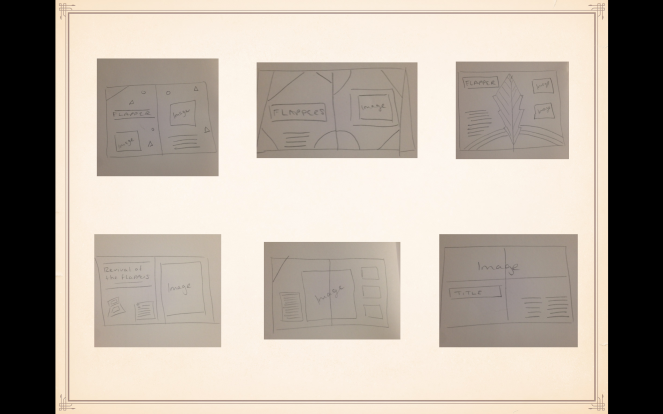
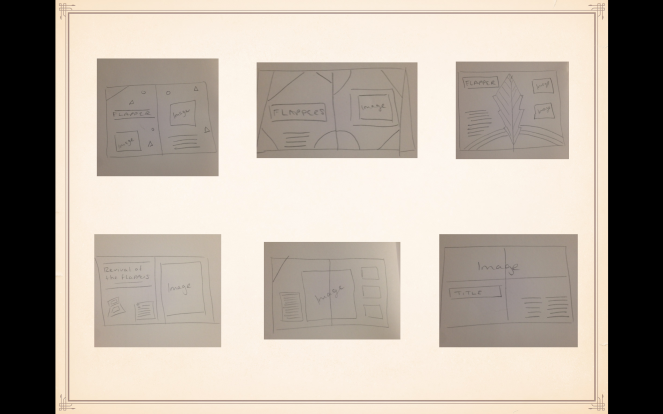
Slide 18: Here are some of my thumbnail ideas for my double page spread. I looked at trying to incorporate shapes into the design for the art deco look but felt it made the pages look too busy. I wanted to use one large image to draw the reader in so i looked at different ways i could position this image on the layout and how i could make good use of space on the page.

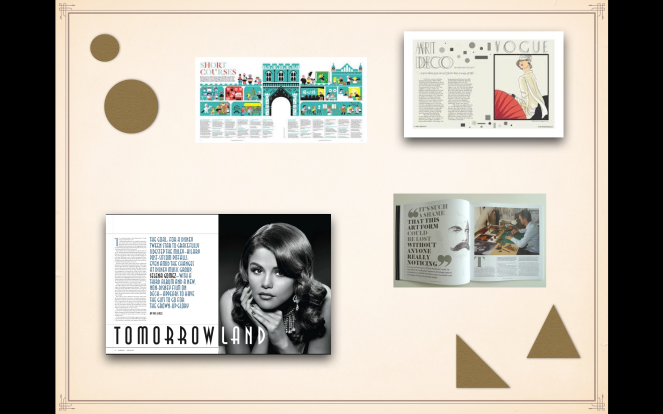
Slide 19: I started to experiment in In-Design with my page layout ideas – here are 2 ideas which i decided not to use in my final design. I tried bringing in my first vector illustration design on the one on the top left, but i felt it didn’t work well with the overall layout. I liked the layout on the second one, but the image wasn’t quite big enough to be able to be positioned fully across the top of the spread.

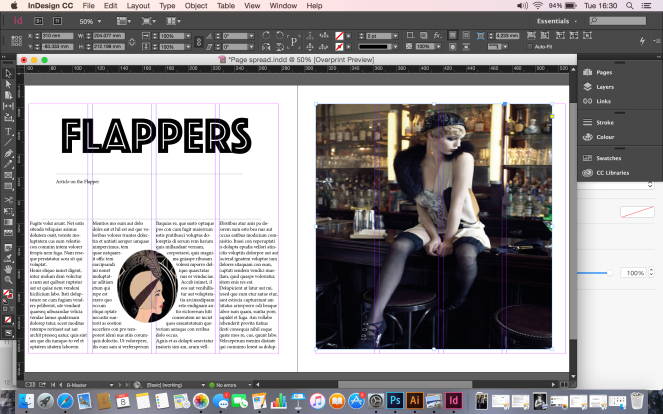
Slide 20: Here is my final double page spread, i chose this image because i feel it represented the Flapper revival well by showing attitude. I used the grid lines and tools in In-Design to create the layout, Margins and columns. For my content, I used an article on a Flapper interview and brought in a small oval illustration between the text to break up the columns, which I think worked well and fits in well with the Creative Review style.














 I chose to set the scene of a Flapper by using a dressing table and showing the signifying practices of the old and revived Flapper women.
I chose to set the scene of a Flapper by using a dressing table and showing the signifying practices of the old and revived Flapper women.