






Design Portfolio
Mobile Phones
For a time, mobile media devices such as mobile phones and PDA’s were the primary source of portable media from which we could obtain information and communicate with one another. More recently, the smartphone (which has combined many features of the cell phone with the PDA) has rendered the PDA obsolete.[3] The growth of new mobile media as a true force in society was marked by smartphone sales outpacing personal computer sales in 2011.[4]
While mobile phone independent technologies and functions may be new and innovative (in relation to changes and improvements in media capabilities in respect to their function what they can do when and where and what they look like, in regard to their size and shape) the need and desire to access and use media devices regardless of where we are in the world has been around for centuries. Indeed Paul Levinson remarks in regard to telephonic communication that it was “intelligence and inventiveness” applied to our need to communicate regardless of where we may be, led logically and eventually to telephones that we carry in our pockets”.[5] Levinson in his book goes on to state that the book, transistor radio, Kodak camera are also bearers of portable information. And that it is thanks to the printing press that information became available to a mass audience, the reduction in size and portability of the camera allowed people to capture what they saw no matter where they were and the Internet meant that people could talk to anyone and use on demand information.
Smartphones consume much of our daily lives. These devices and their corresponding media technologies, particularly cloud-based technologies, play an increasingly important role in the everyday lives of millions of people world wide. Media can be downloaded onto the device by podcasting or can be streamed over the internet.
https://en.wikipedia.org/wiki/Mobile_media
IPHONE 
You can open the iPhone’s other applications from the upper portion of the Home screen. These include a calendar, calculator, notepad, and widgets, or mini-applications made specifically for the iPhone. Older iPhones include a 2.0- or 3.2-megapixel camera along with software you can use to organize your pictures — the iPhone 5s model ups the stakes with an 8-megapixel camera. You can also use an iPhone to check weather reports and stock quotes. Even though the iPhone doesn’t support Flash, which YouTube’s non-mobile site relies on, you can watch YouTube videos using the corresponding application. An Apple version of YouTube was built in prior to iOS 6. Now the iOS requires that you download either the Google YouTube app or another video search and play app that can access YouTube. The virtual keys and buttons you need to navigate each application appear only when you need them.
The shape of the screen changes when you need it to as well — you can shift the perspective from vertical to horizontal by tilting the phone. An accelerometer inside the iPhone lets the operating system know to change the orientation of the image on the screen. This means that you can scroll through long lists of music files on a long, narrow screen, and you can watch movies in a widescreen format.
Phone: This app allows you to add contacts, check voice messages and make calls via a host of networks including 3G, GSM or EDGE cellular phone service. Additional network capabilities have also been added to latest phones.
Mail: The Mail app allows you to send and receive e-mail via POP and IMAP, and includes in-line picture, HTML and push e-mail capabilities. Since iPhone 4S, voice dictation is also included.
Safari: This is the built-in Web browser that has come with all iPhone OSes.
Music: Formerly called the iPod app. Despite the name, Music allows you to store and play not only music, but also audiobooks and podcasts from your playlists.
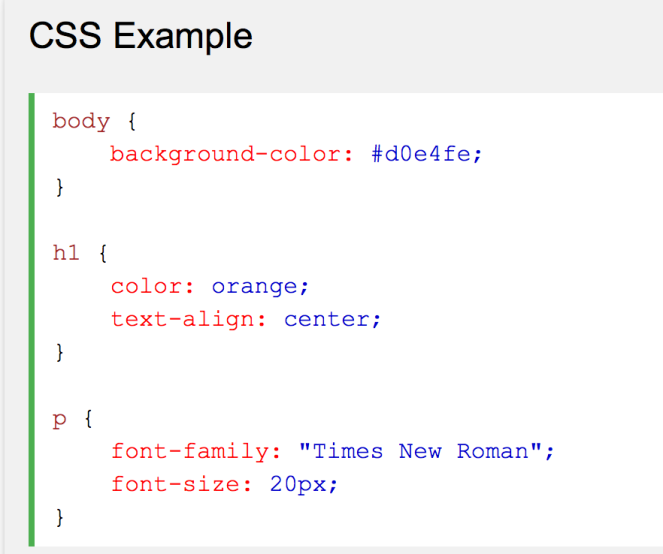
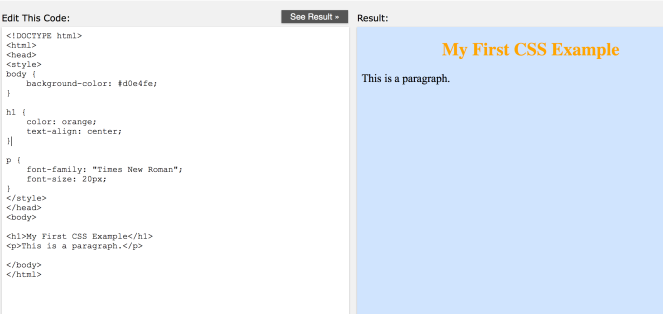
What is CSS?
CSS is a Style Sheet Language.
Description
CSS stands for Cascading Style Sheet. CSS can format the document content(written in HTML or other markup language):
layout
colors
fonts
… etc.
CSS is designed primarily to enable the separation of the document content and document format. As a result, we can improve content accessibility, can similarly format two or more documents.
p{
color: red;
font-size: 12px;
background-color: green;
}
Adding style to HTML
There are three ways of providing styling information for the Web browsers.
Linking style sheet
You can separate style sheets from HTML documents. Style sheet files are imported to HTML documents by <link>.
This offers several benefits:
Authors and Web site managers may share style sheets across a number of documents (and sites).
Authors may change the style sheet without requiring modifications to the document.
User agents may load style sheets selectively (based on media descriptions).
[example.html]
<head>
<link rel=”stylesheet” type=”text/css” href=”example.css”>
</head>
[example.css]
p{
color: red;
foto-size: 120%;
}
See also The link element.
You can put style sheet rules in the head of the document by <style>.
[example.html]
<head>
<style>
p { color: red; font-size:120%; }
</style>
</head>
<body>
<p>This is a paragraph</p>
</body>
See also The style element.
The start tags can contain style sheet rules directly in HTML documents by the style attribute.
[example.html]
<p style=”color: red; font-size:120%; “>This is a paragraph</p>
https://www.w3.org/wiki/CSS/Training/What_is_CSS


http://www.w3schools.com/css/tryit.asp?filename=trycss_default
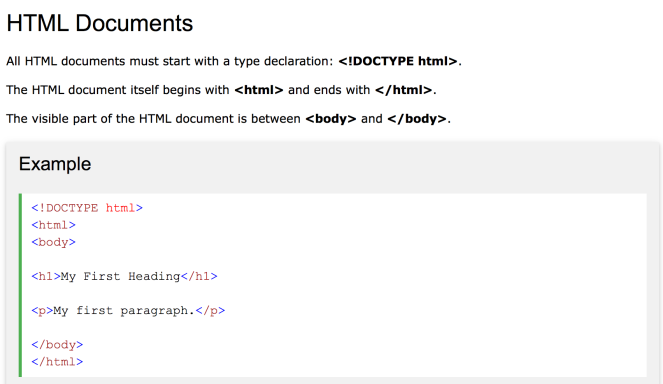
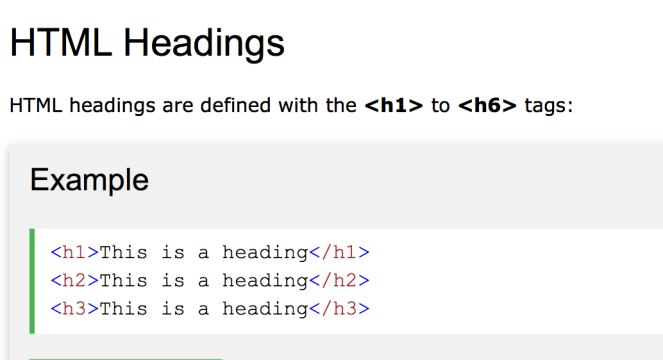
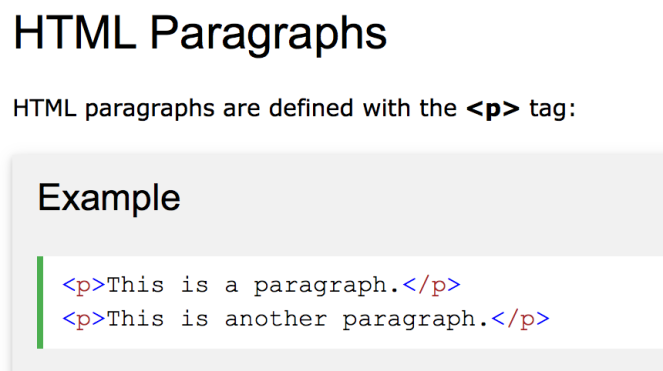
The HyperText Markup Language (HTML) is the publishing language of the World Wide Web. It is one of the main components of the Open Web Platform. The first version of HTML was described by Tim Berners-Lee in late 1991. The current W3C Recommendation for HTML is HTML 4.01, published in December 1999. There is however intensive work to define its next version, HTML5.
HTML has been traditionally served with text/html mime type. When developing XHTML 1.0, XHTML 1.1, a transition to application/xhtml+xml. A minority of documents (less than 0.003%) are being served with this latter mime type.





http://www.w3schools.com/html/html_basic.asp




Examples of Digital Media include –
* Interactive multimedia
* Digital video and film production
* Web design
* Image creation
* Digital photography
* Interface design
* Digital animation
* 3D modelling
* Digital sound technology
* Graphic design for print and web
Combined with the Internet and personal computing, digital media has caused disruption in publishing, journalism, entertainment, education, commerce and politics. Digital media has also posed new challenges to copyright and intellectual property laws, fostering an open content movement in which content creators voluntarily give up some or all of their legal rights to their work.
The ubiquity of digital media and its effects on society suggest that we are at the start of a new era in industrial history, called the Information Age, perhaps leading to a paperless society in which all media are produced and consumed on computers.[2] However, challenges to a digital transition remain, including outdated copyright laws, censorship, the digital divide, and the specter of a digital dark age, in which older media becomes inaccessible to new or upgraded information systems.[3] Digital media has a significant, wide-ranging and complex impact on society and culture

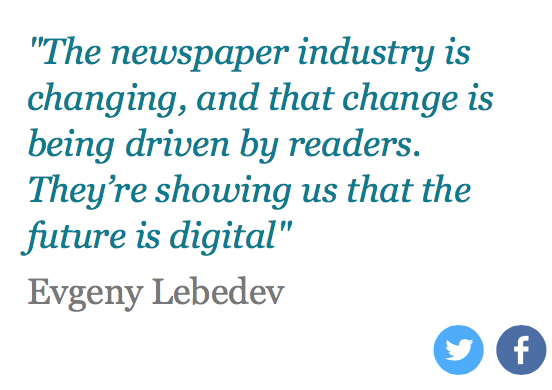
Seeing this article in the news recently shows how much digital media has evolved to the point where big newspapers are no longer staying in print.


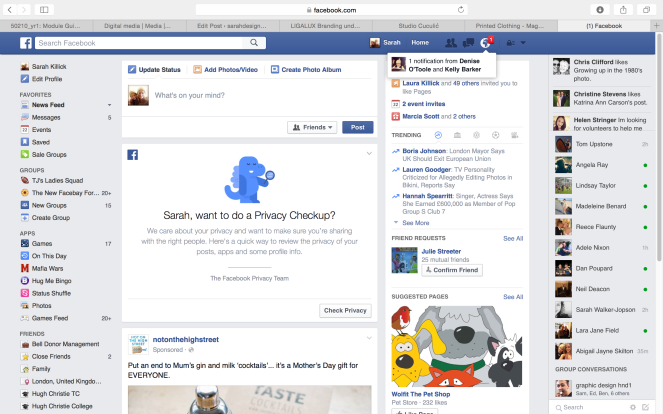
Facebook is an example of digital media. It can be created, viewed and edited on digital electronic devices such as an App and online Webpage.

It uses a range of Multimedia throughout the site – Text, Audio, Digital images, Digital videos and interactive content.
This media is available to everybody. A personal page can be created by the user to present and share their interests with their friends and family. The home page has everything they need to navigate their way around by having the menu bar on the left hand side, a news feed as a central page, notifications and advertising on the left hand side, along with a pop up list of friends that are currently online.
At the top of the page they have a search bar which is very useful for a faster navigation. I like the way they use picture images to reference ‘Friends’ tab and ‘messenger’ tab.

I personally use this media and enjoy the digital aspects which have evolved and expanded since they first launched. 
They have recently added another media linked to their page called the Facebook messenger which they have produced a separate App for to make messaging on their site easier for their users.